前言
这几天呢,在逛博客的时候,博主发现了一个好的主题,简洁、大方、又漂亮,( O(∩_∩)O哈哈~ 好像词语用的不对 ),总之就是感觉非常好了,那就是yilia主题了。当然啦,博主是一个爱折腾的人,遇见好的东西,自然是要捣腾一番啊,此过程中,遇到了一些小问题,但最后效果还算是ok了,总结一下喽。
这是作者的博客网址,有兴趣的话可以看看哦!不止主题好看,文章也不错哦!Litten的博客
关于主题
Yilia主题是基于hexo 2.4+ 制作的主题。崇尚简约优雅,以及极致的性能。追求移动端体验,不支持IE6,7,8哟!
一、 安装
1 | $ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia |
二、 配置
将博客根目录下的_config.yml的them属性修改为yilia theme: yilia
三、 主题配置
1)第一个问题是:点击”随笔”,跳转至404或者是Not Found! 解决方法:将随笔文章的tags标签的值写成随笔就可以了。例如:tags: 随笔
2)第二个问题是:点击”所有文章”,显示缺少模块的提示。按照作者的提示来解决就可以了。 将jsonContent的内容粘贴在根目录下的_config.yml文件下,而不是themes->yilia文件下的_config.yml文件下
四、分页效果
这个问题,博主弄了很久,明明是修改一个数字的问题,竟然反复的没有效果显示出来,太讨厌,最后发现是在本地浏览没效果,部署到GitHub上之后,才出现了效果
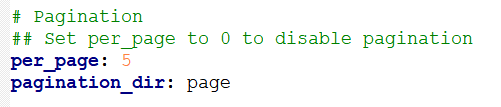
在博客根目录下找到_config.yml文件里面的一下代码,修改per_page,我设置的是5
五、内容折叠
文章太长的话,显示效果不是太好,yilia主题的显示更多代码和next主题的一样。在需要折叠的部分添加 <!--more-->
六、yilia主题添加来必力评论
第三方评论有畅言、友言、disqus,来必力,网易云跟帖、多说等。之前多说好像很火,但是博主没用过,而且现在它也停运了,网易云跟帖也停运了,disqus只有国外可以访问。yilia主题的作者使用的是畅言,博主本来也想弄一下,因为样式漂亮,但是畅言需要备案,否则只能使用15天,博主注册后果断弃用了。再者就是友言了,不知道为什么,一直注册不上,要不就说我的邮箱已经注册,找回密码还收不到邮件。好讨厌哦!来必力今天也是一直登陆不上去,一直给我返回一个”对象”,有个X用。哎!幸亏之前有备份配置可以用。
接下来就是又一波新挫折,作者没有写来必力的设置啊,唉!脑袋太笨,不会弄,网上找教程又没有,最后花费了本喵three hours才找到!(╹▽╹)废话太多了
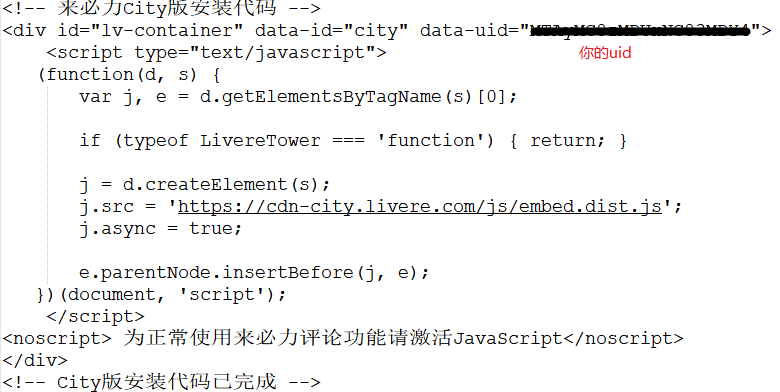
1.在yilia文件夹下找到_config.yml文件,添加livere:true
2.找到themes\yilia\layout_partial\post目录,在目录下添加livere.ejs

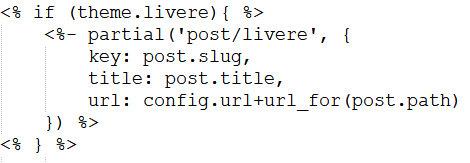
3.在themes\yilia\layout_partial目录下找到article.ejs添加以下代码:

七、分享功能
第三方分享:Mob
1.注册账号后,添加shareSDK,生成appkey
2.在themes\yilia目录下找到_config.yml文件,添加以下属性1
2sharesdk: true
shareSDKappkey: 上一步申请到的app key
3.在themes\yilia\layout目录下创建share.ejs文件,将以下代码复制到文件中 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<!--MOB SHARE BEGIN-->
<div class="-mob-share-ui-button -mob-share-open">分享</div>
<div class="-mob-share-ui" style="display: none">
<ul class="-mob-share-list">
<li class="-mob-share-weibo"><p>新浪微博</p></li>
<li class="-mob-share-qzone"><p>QQ空间</p></li>
<li class="-mob-share-qq"><p>QQ好友</p></li>
<li class="-mob-share-douban"><p>豆瓣</p></li>
<li class="-mob-share-facebook"><p>Facebook</p></li>
<li class="-mob-share-twitter"><p>Twitter</p></li>
</ul>
<div class="-mob-share-close">取消</div>
</div>
<div class="-mob-share-ui-bg"></div>
<script id="-mob-share" src="http://f1.webshare.mob.com/code/mob-share.js?appkey=你的appkey"></script>
<!--MOB SHARE END-->
4.在themes\yilia\layout_partial目录下找到article.js文件,添加以下代码1
2
3<% if (!index && theme.sharesdk){ %>
<%- partial('post/share') %>
<% } %>
效果图: