(⊙o⊙)…,又过了这么久才更博,博主最近在JS字符串和数组方法的使用上进坑了,那么今天就总结下这些方法的使用,自己加深下印象,也给你们一个参考。
数组的方法
push()方法
将一个或多个元素添加到数组的末尾,并返回数组的新长度。 此方法会改变原数组
定义一个新数组1
2
3
4var arr=[];
var arr1=arr.push('123');
console.log(arr); //['123']
console.log(arr1); //1 push()方法的返回值
输出结果:
这时arr数组就变成了[‘123’],改变了原数组的长度。length是数组的一个属性,返回值是数组的长度。
unshift()方法
将一个或多个元素添加到数组的开头,并返回新数组的长度。此方法会改变原数组1
2
3
4var arr = [1,2,3];
var arr1=arr.unshift(0);
console.log(arr); //[0,1,2,3]
console.log(arr1); //4 unshift()方法的返回值
unshift()方法与push()方法类似,只不过是unshift是在数组开头添加元素,push是在数组最后添加元素。返回值都是新数组的长度。
pop()方法
从原数组中删除最后一个元素,并返回该元素的值。此方法会改变原数组
1 | var arr = [1,2,3]; |
输出结果:
从输出结果中可以看出:调用方法后改变了原数组的长度,返回值是删除的最后一个元素
shift()方法
从数组中删除第一个元素,并返回该元素的值。此方法会改变原数组1
2
3
4var arr = [1,2,3];
var arr1 = arr.shift();
console.log(arr); //[2,3]
console.log(arr1); //1
此方法和pop()类似,只是shift是删除数组第一个,pop是删除数组的最后一个
为什么先介绍这四个方法呢?
这四个方法的用法比较相似,也比较常用,成对记比较好记。
添加元素的push和unshift方法,返回值都是数组的长度。
删除元素的pop和shift方法,返回值都是删除的元素
注:若在空数组上调用pop()方法或者shift()方法,返回值为undefined
reverse()方法
将数组中元素的位置颠倒 即:倒序输出,将数组的最后一个元素作为第一个.此方法会改变原数组1
2
3
4var arr = [1,2,3,4,5];
var arr1 = arr.reverse();
console.log(arr);
console.log(arr1);
输出结果:
reverse()方法的返回值是新数组,原数组的值也指向新数组。
join()方法
将数组或者伪数组的所有元素用分隔符连接到一个字符串中。此方法不会改变原数组
1 | var arr = ['刘备','关羽','张飞']; |
输出结果:
join()方法有一个参数,指定一个字符串来分隔数组的每个元素。
- 如果省略参数,数组元素默认用逗号分隔
若传入空字符串(‘’),则元素之间没有任何字符,例

若数组arr.length为0即空数组,则arr.join()的返回值为空字符串
slice()方法
返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。此方法不会改变原数组
简单的说就是截取数组的一部分,返回值是截取的部分
看个例子:1
2
3
4var arr = ['看','我','好','看','吗'];
var sliced = arr.slice(1,4);
console.log(arr);
console.log(sliced);
输出结果:
从输出结果上可以看出,截取部分是从下标为1的位置开始,截取到下标为4的位置,但是不包括下标为4的元素。其返回值就是截取的部分,原数组未发生变化
参数的传入:
- arr.slice() 不传入参数,则返回整个数组 取值范围:[0,end]
- arr.slice(begin) 传入一个参数,则从begin下标截取到数组结束 取值范围:[begin,end]
- arr.slice(begin,end); 取值范围:[begin,end)
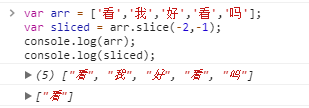
- slice的参数可以为负数,当参数为负数时,表示在原数组中的倒数第几个元素开始抽取。例:slice(-2,-1)表示抽取了原数组中的倒数第二个元素到最后一个元素,同样不包括最后一个元素

splice()方法
通过删除现有元素或添加新元素来更改一个数组的内容。可以实现数组元素的添加,删除,修改。此方法直接对原数组操作
先来个例子:1
2
3
4
5
6
7
8
9
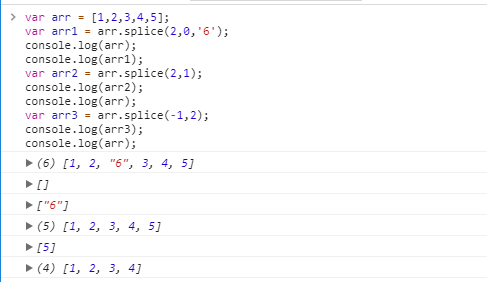
10var arr = [1,2,3,4,5];
var arr1 = arr.splice(2,0,'6');
console.log(arr); // [1, 2, "6", 3, 4, 5]
console.log(arr1); // []
var arr2 = arr.splice(2,1);
console.log(arr2);// ["6"]
console.log(arr); // [1,2,3,4,5]
var arr3 = arr.splice(-1,1);
console.log(arr3); // [5]
console.log(arr); // [1,2,3,4]
输出结果:
参数:
splice(begin,deleteCount,element1,…)
- 如果不传入参数,返回值是空数组
- 第一个参数是修改的开始位置,以下标为准(从0计数),如果超出了数组的长度,则在数组末尾添加内容;如果是负值,则表示从数组末尾开始的第几位(从1计数)
- 第二个参数是删除的个数。
如果为0,则不删除元素,这种情况下,至少应添加一个新元素。
如果deleteCount大于begin后面的元素总数,则begin后面的元素全都被删除。
如果deleteCount被省略,则其值相当于(arr.length-begin),即从begin开始删除到数组结尾 - 第三个参数是要添加到数组的元素,从start位置开始,如果不指定,则splice()将只删除数组元素
返回值: 如果有删除元素,则返回删除元素组成的新数组。如果没有删除元素,则返回空数组。添加元素的返回值就是空数组。
注:splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
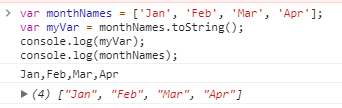
toString()方法
返回一个字符串,表示指定的数组及其元素。无参数。此方法不会改变原数组
例:
indexOf()方法
返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-11
2
3
4var arr = [2,9,7,8,9];
arr.indexOf(2); //0 数组中2所在位置的下标
arr.indexOf(9); //1 如果数组中有两个相同的元素,则返回此元素第一次出现的位置的下标。
arr.indexOf(5); //-1 元素不存在返回-1
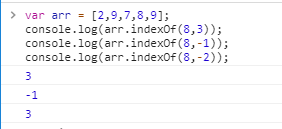
参数:
- 第一个参数是需要查找的元素
- 第二个参数是指定开始查找的位置,如果是负数,则表示从后面第几位开始往后找
例:
lastIndexOf()方法
与indexOf相反,此方法是从后往前找(从1开始计数),返回值是查找元素所在位置的索引;如果元素不存在,则返回-1
参数2表示从指定位置开始逆向查找。如果是负值,数组是从后往前找的,不逆向(有点难理解,多练几遍就好了,博主脑子笨,脑袋转了好久呢)1
2
3
4
5
6
7
8
9
10
11
12
13var arr = [2, 5, 9, 2];
var index = arr.lastIndexOf(2);
console.log(index); // 3
var index1 = arr.lastIndexOf(2,3);
//找到索引为3的位置,向前找
console.log(index1); // 3
var index2 = arr.lastIndexOf(2,2);
console.log(index2); // 0
var index3 = arr.lastIndexOf(2,-2);
//从后往前找到-2的位置,即从9在的位置往前找
console.log(index3); // 0
var index4 = arr.lastIndexOf(2,-1);
console.log(index4); // 3
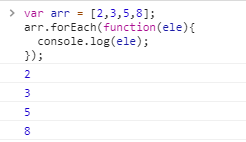
forEach()方法
此方法比较重要,遍历数组的方法1
2
3
4var arr = [2,3,5,8];
arr.forEach(function(ele){
console.log(ele);
});
输出结果:
语法及参数:
语法:
arr.forEach(fn(currentValue,index,array){
//do something
},this)
arr.forEach(fn[,thisArg])
参数:
fn:执行函数,函数接收三个参数:
- currentValue:数组中正在处理的当前元素
- index:索引
- array:forEach()方法正在操作的数组。
thisArg:可选参数,当执行回调函数时用于this的值
forEach()方法中this的指向是指向window,forEach传入的this参数可以改变this的指向
this指向这个问题很难搞,大家这里先了解一下,之后也许我会详细总结一下。
至此,数组的方法总结结束了,当然这只是常用的一些方法,数组的方法还有好多,大家如果有兴趣的话,可以查找MDN