额…好久没有更博了。今天好像是个虐”狗”的节日,不过没关系,博主不出门,哼,眼不见为静…
工欲善其事,必先利其器。最近博主发现了一款”神器”,是什么呢?就是Visual Studio Code Insider了。
自从博主接触前端以来,用遍了所有的IDE(有点夸张),例如Sublime,webstrom,IntelliJ IDEA,HBuilder,Visual Studio Code这几个。
Sublime是轻量级的,很好用,很好入门,所以刚开始学前端的时候,可以使用这个,那么后来呢?就是接触了重量级的webstrom和IntelliJ IDEA,里面有丰富的插件,IntelliJ IDEA比webstrom的功能更全,缺点就是打开速度太慢,就博主的电脑而言,实在是受不了,HBuilder安装使用后,不太喜欢主题风格,大部分都是明亮的色调,博主还是喜欢暗色调多一些,不过它的代码提示确实挺好用的,所以后来了解到了vscode Insider(和vscode差不多,博主都用过)。它有各式各样的插件,有人说是进阶版的Atom,但是博主没有接触过这个东西,所以不太了解,不过VScode确实好用。
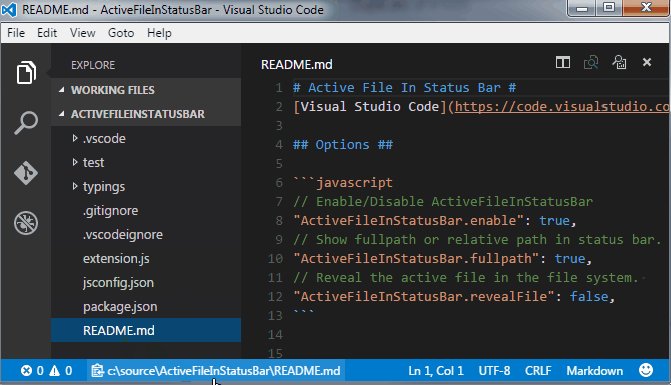
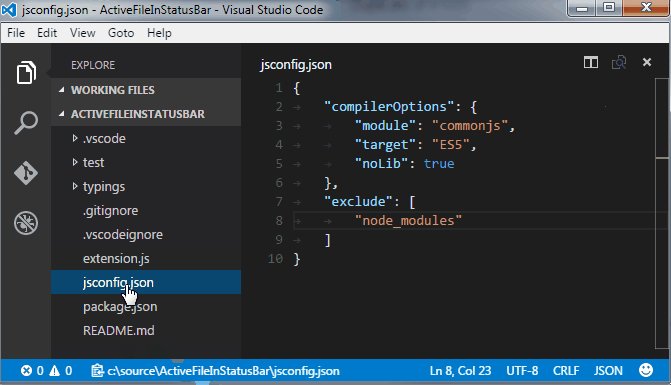
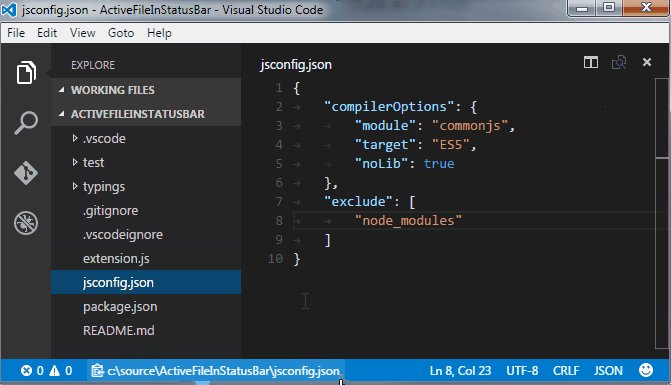
Active File In StatusBar
这是一个在左下角显示文件所在路径的插件
AutoFileName
没有这个真的很烦人,文件名要一步一步的输入,还没有提示,有了这个插件就OK了!
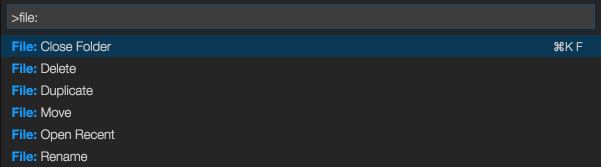
File Utils
创建,复制,移动,重命名,删除文件和目录的便捷方式。
使用命令面板
- shift+ctrl+P打开命令面板,输入file
- 选择以下提示的命令之一
- 按[Enter]确认,或[Esc]取消

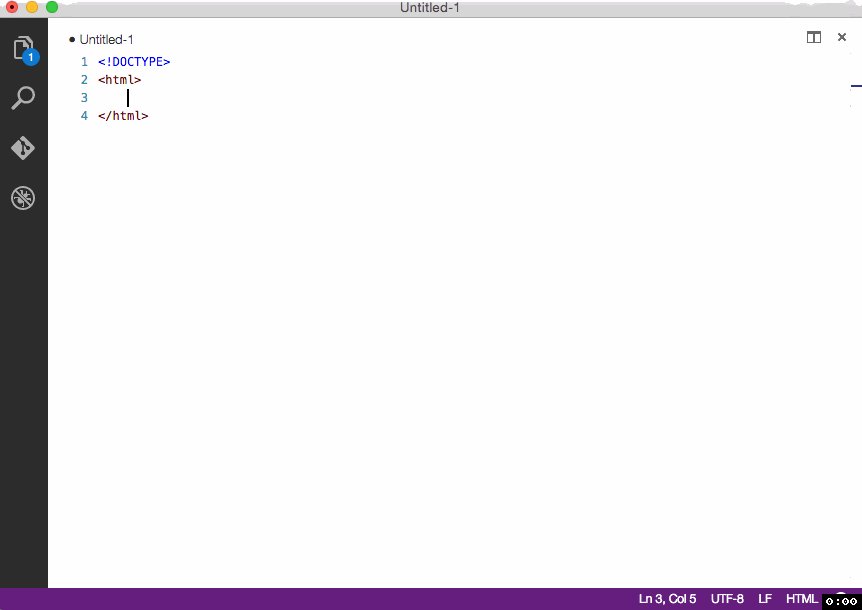
HTML Snippets
输入片段的一部分,按回车键,代码段展开,必备插件
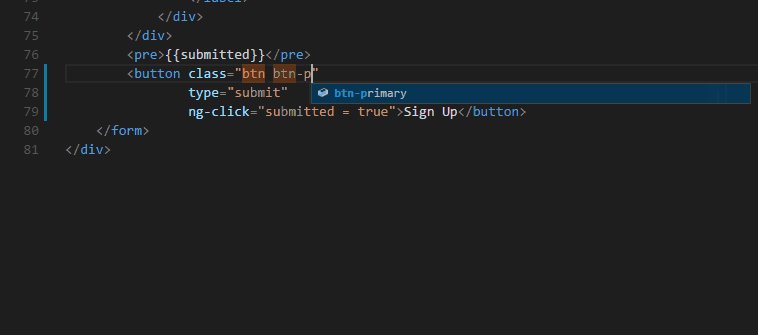
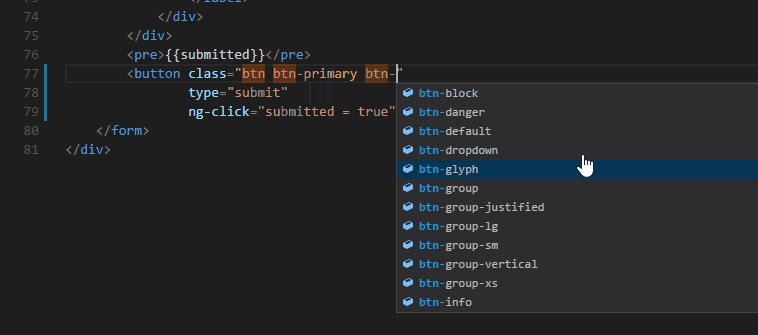
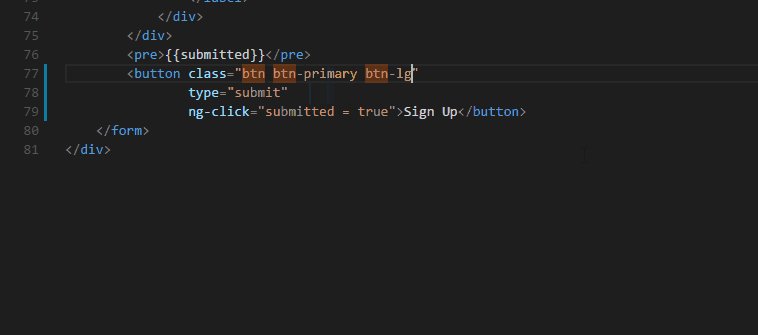
IntellSense for CSS class names
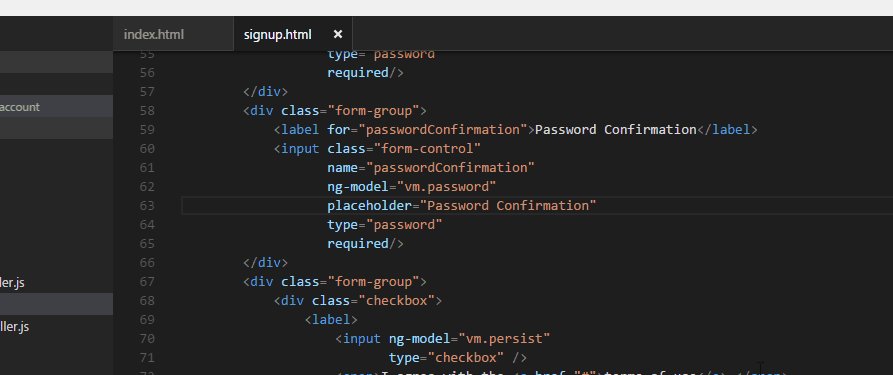
一个Visual Studio代码扩展,它为HTML类属性提供CSS类的名称完成,这基于CSS类定义,这些定义可以在您的工作空间中找到,也可以通过链接元素引用的外部文件中找到
如果工作区上有HTML文件,扩展名将自动启动并查找CSS类定义。如果新的CSS类被定义或新的CSS文件被添加到工作区,并且您还希望自动完成它们,只需点击闪电图标,您将在状态栏上找到并执行命令Ctrl+Shift+P,然后键入“缓存CSS类定义”

JavaScript (ES6) code snippets
这个插件是es6语法的代码补全,推荐给大家一个es6的入门教程 ECMAScript 6 入门,这本书是阮一峰老师写的,可以看一下。
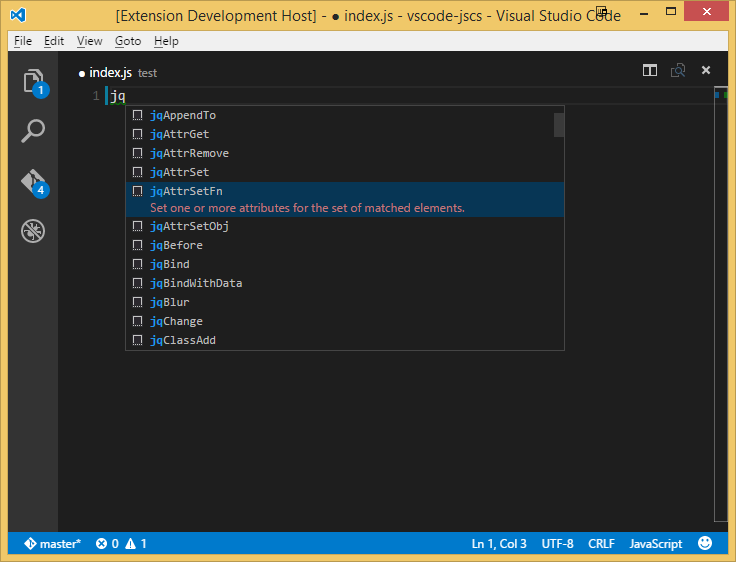
jQuery Code Snippets
只需输入字母“jq”,就可以获得所有可用的jQuery代码片段的列表
View in Browser
这个就不用说了,必须的,在浏览器中打开,Ctrl+F1或者工作区选中文件右击View in Browser
恩,暂时就这么多了,其他的就不介绍了,想要了解更多插件的小伙伴,可以去下面的链接地址看看(https://segmentfault.com/a/1190000006697219)